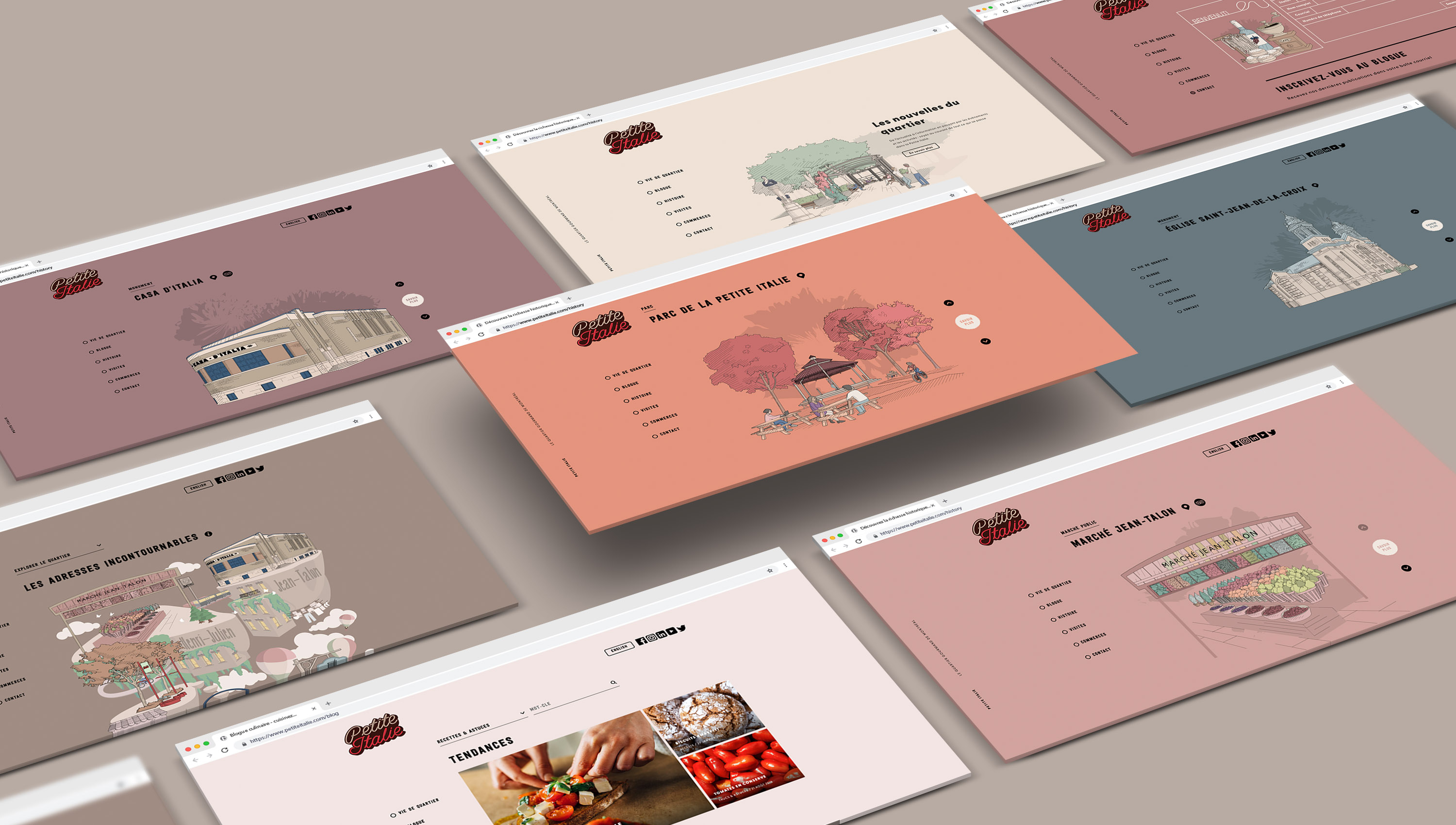
Repenser le site web d’un quartier en gardant ses visiteurs en tête.



Ne pas lésiner sur les détails.
-
. Client .SDC Petite Italie
-
. Rôle .Design UX/UI
Lors de la conception de la nouvelle image de marque de la société de développement commercial (SDC) Petite Italie, l’expérience utilisateur est entièrement repensée ainsi que l’interface du site web de la marque. Pour débuter, celui-ci est restructuré afin qu'il soit plus convivial et qu’il réponde aux demandes et attentes de l’audience cible. L'interface utilisateur est quant à elle axée sur un univers illustré représentant le quartier et amenant une valeur ajoutée au design dans le but de démarquer la Petite Italie des autres artères commerciales de Montréal. De plus, une stratégie SEO avancée est mise en place pour rendre le site web repérable et améliorer son classement sur Google.
. EXPÉRIENCE UTILISATEUR (UX) .
- // Création de la structure du site web
- // Conception de la navigation sur le site web
- // Mise en place d’un site web réactif
- // Développement d'un front-end et d'un back-end sur mesure
- // Élaboration d’une stratégie SEO avancée
. INTERFACE UTILISATEUR (UI) .
- // Mise en place d’un moodboard
- // Conception et réalisation du design graphique
- // Choix d’images et de typographie
- // Choix de la palette de couleurs
- // Production d'illustrations numériques


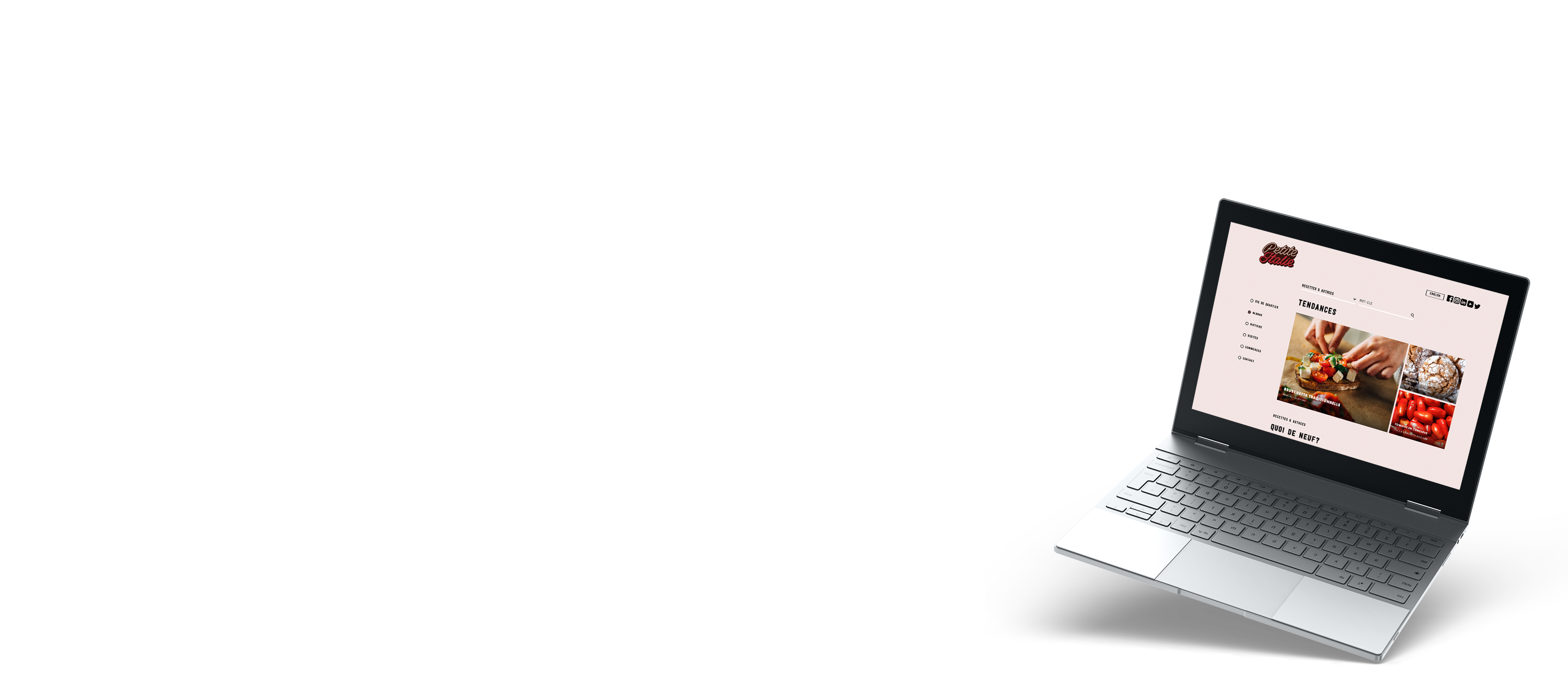
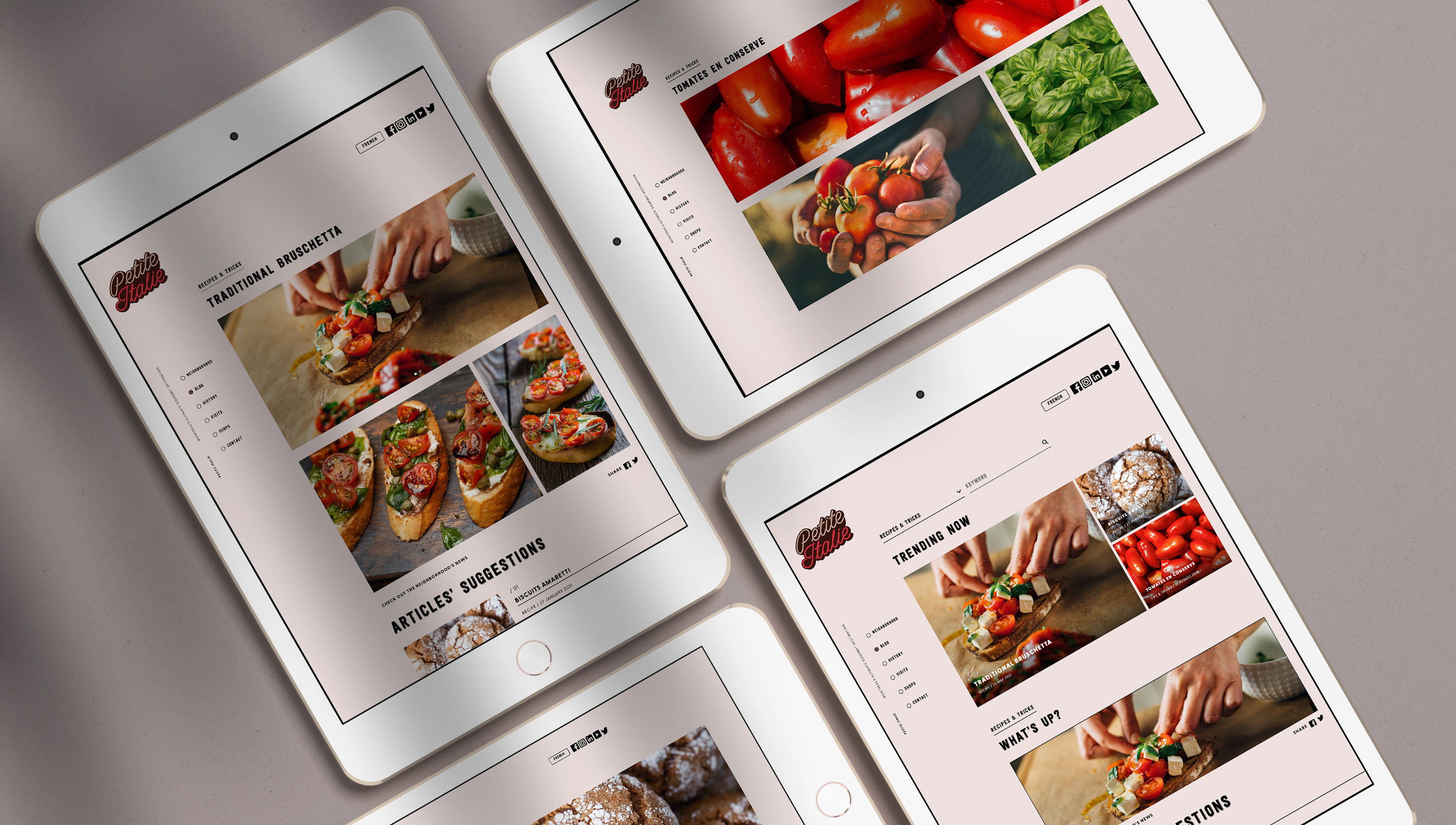
Un site web personnalisé pour chaque audience.
Après une analyse approfondie des lacunes de l’ancien site web de la SDC, il apparait un manque de rétention de ses utilisateurs et un taux de rebond élevé. En réponse à ces problèmes stratégiques, le nouveau site web de la marque est conçu d'une façon plus utile et attrayante. Les différentes audiences cibles du quartier sont identifiées pour ensuite personnaliser les pages et les sections du site web en fonction des résultats. En d’autres termes, chaque page est pensée de façon à répondre aux intérêts d’une clientèle spécifique. Ainsi, le nouveau site web de la Petite Italie est perfectionné pour qu’il soit utile, accessible, et bénéfique pour ses utilisateurs.

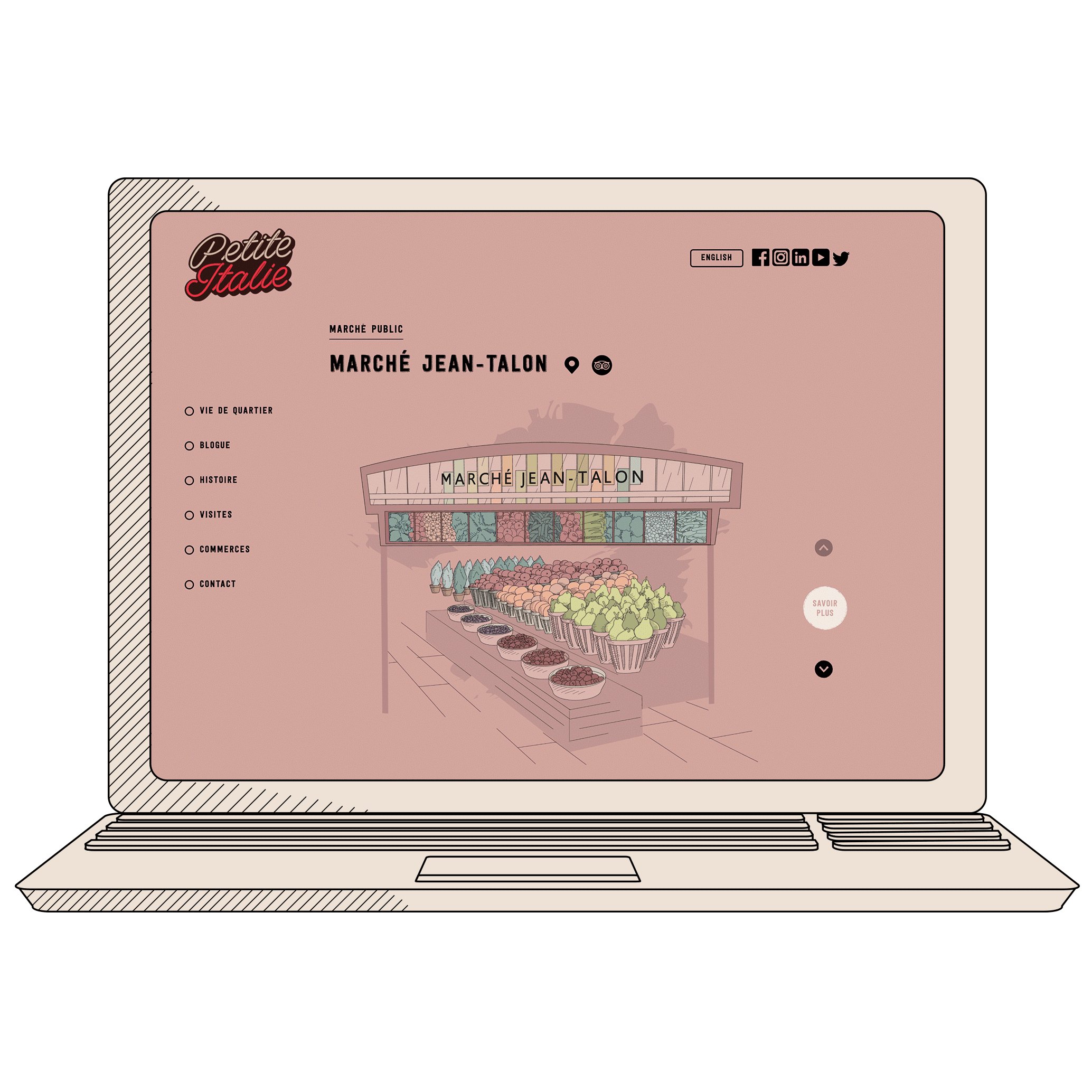
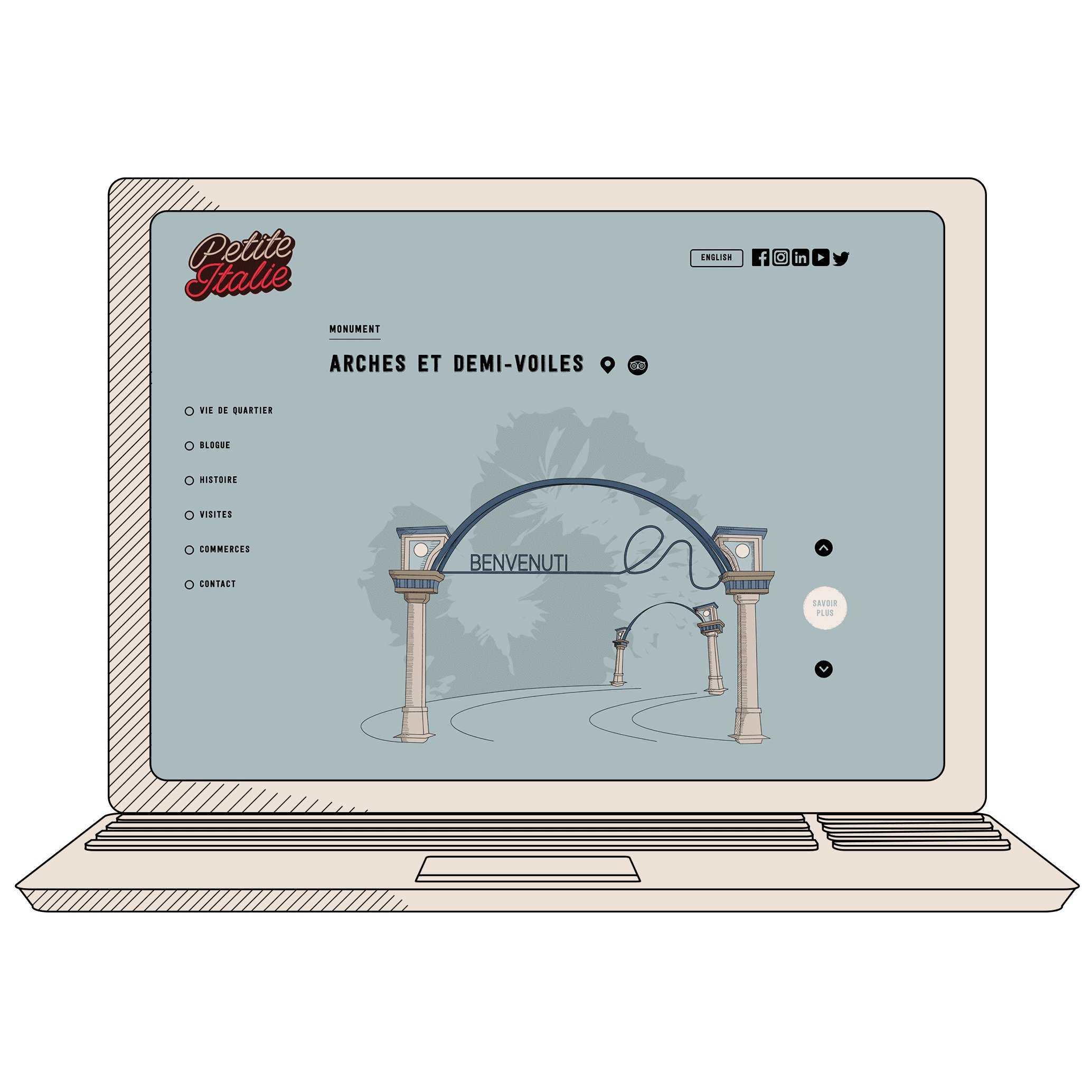
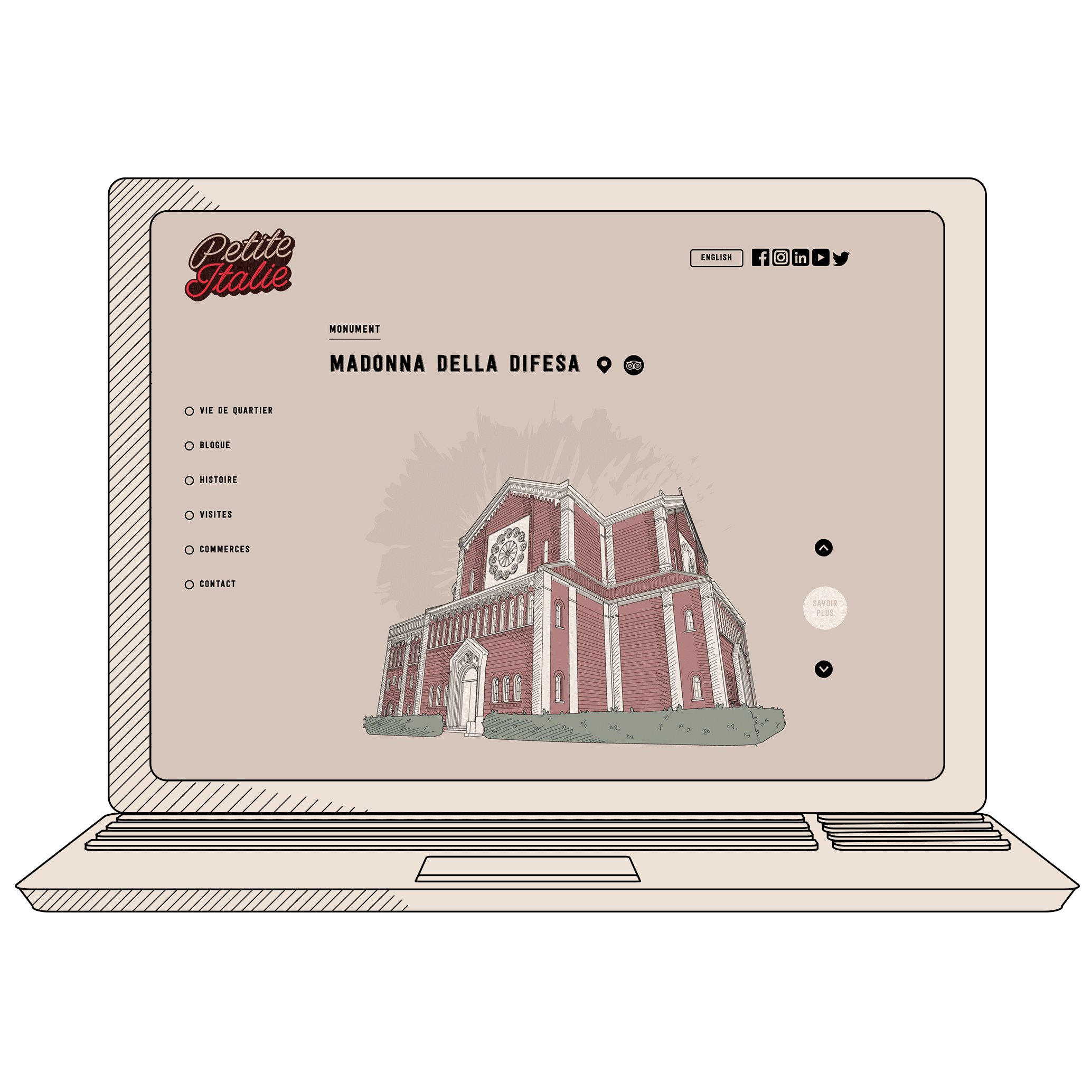
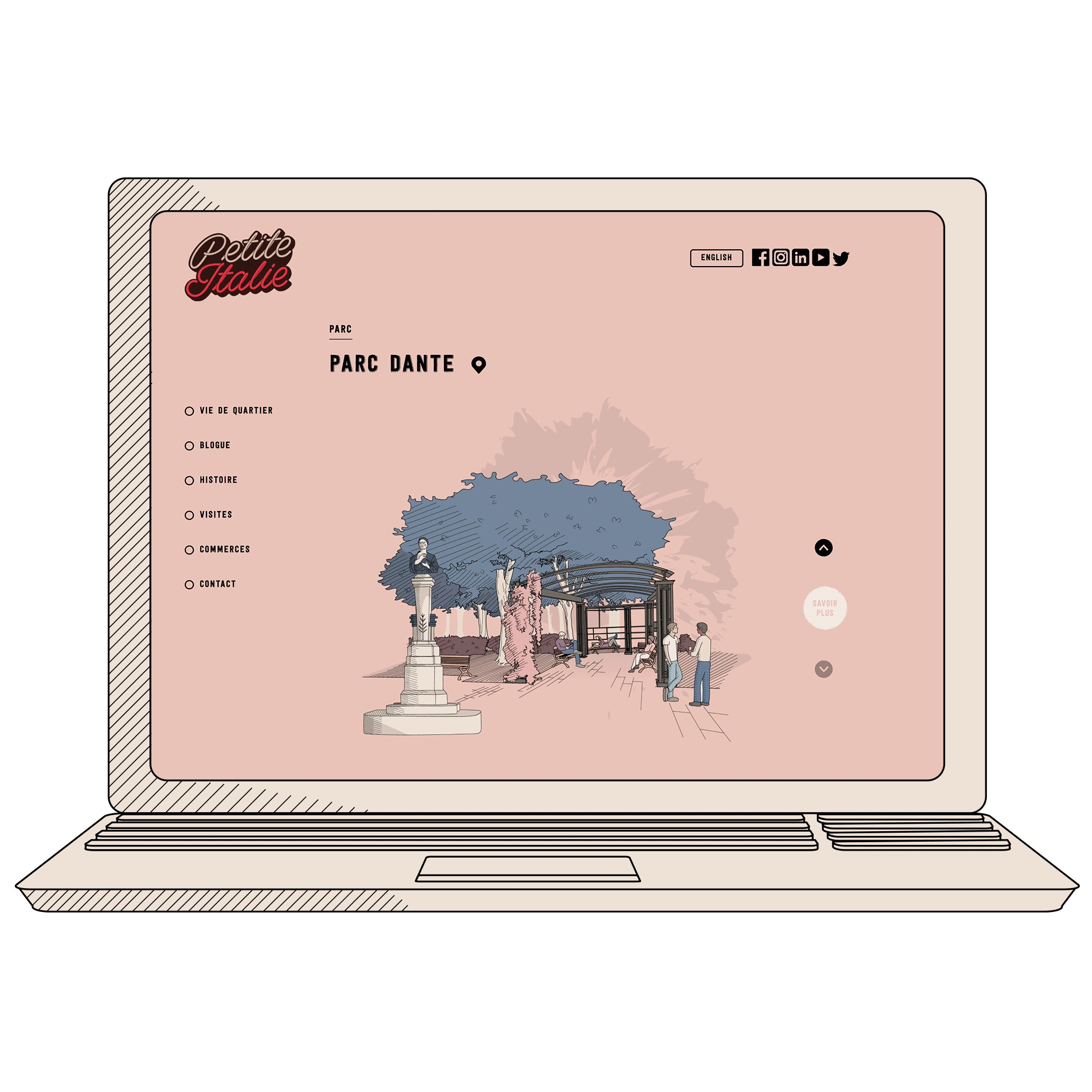
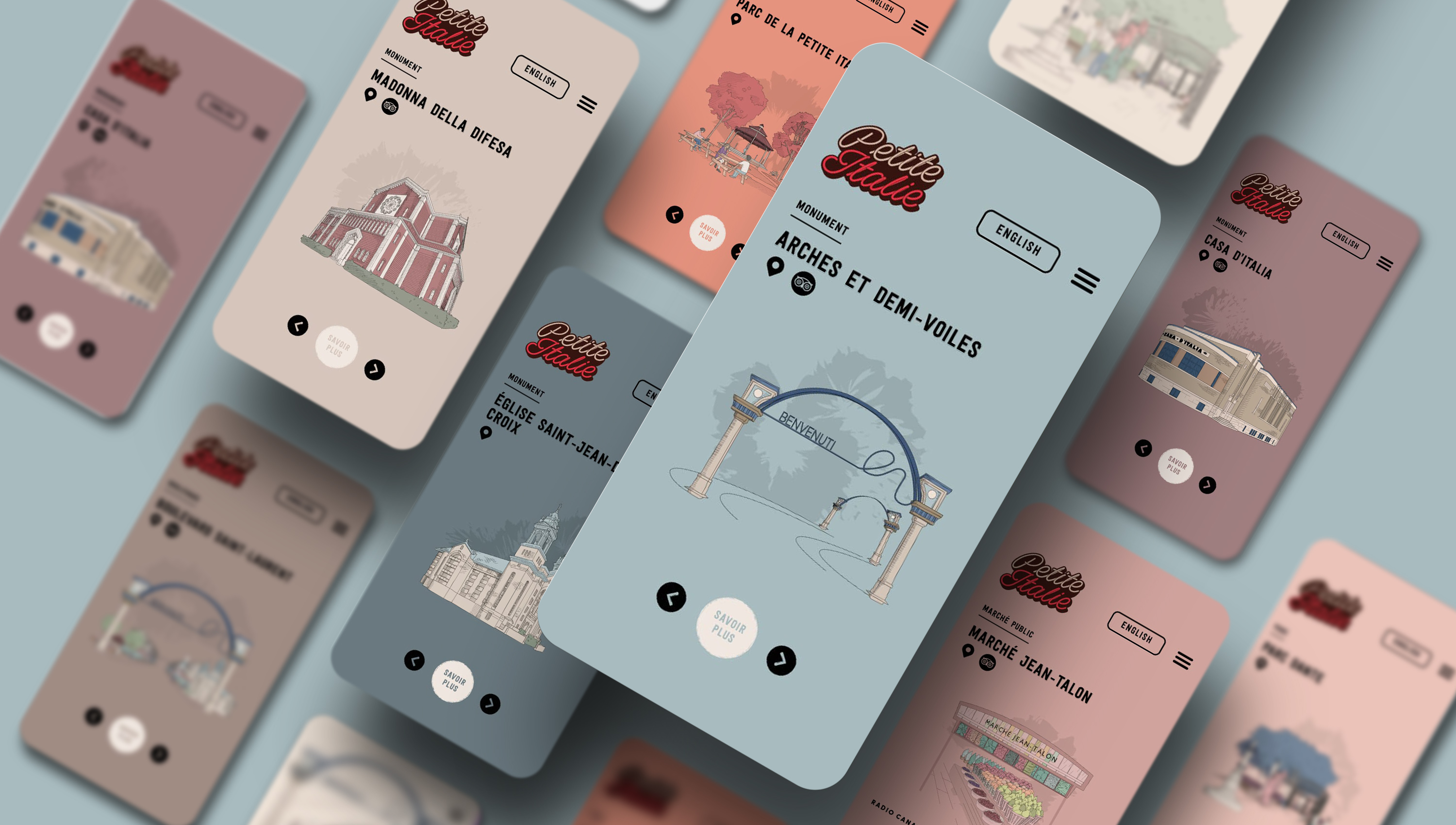
Cartes postales de la Petite Italie.
Dès le départ, la ligne directrice pour la conception graphique du site web de la Petite Italie est son ADN et ses valeurs. Pour mettre en lumière l’authenticité et l’artisanat de ses commerces, il n’y a pas de meilleur moyen que de déssiner le quartier à la main. Suite à l'élaboration d'un moodboard détaillé, une série de tests est entreprise sur différents styles d’illustration et palettes de couleurs afin de choisir méticuleusement les éléments visuels de la marque. En illustrant la Petite Italie, le public cible voyage dans un quartier patrimonial riche en histoire.



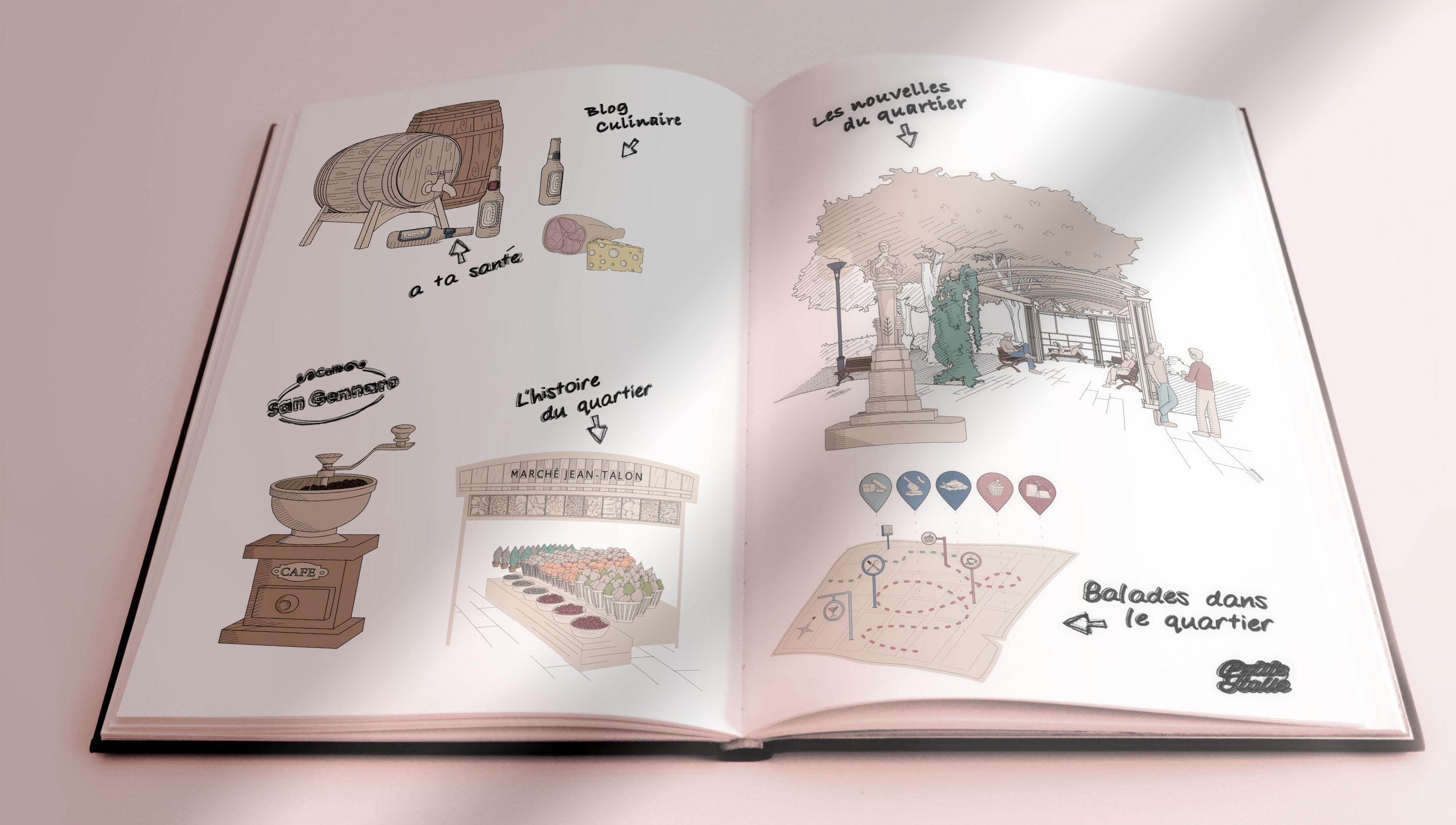
Faire embarquer le public.
Afin de rendre le site web utile et accrocheur, une carte interactive est conçue permettant aux utilisateurs de planifier leurs activités dans le quartier en fonction de leurs intérêts. Les cartes illustrées sont des représentations réelles du quartier, y compris les signalisations, le moyen de transport, les commerces, ainsi que les monuments de la Petite Italie. De plus, des pictogrammes dessinés à la main viennent représenter la spécialité de chaque commerce et permettre aux visiteurs de repérer leurs endroits préférés rapidement. Enfin, pour rendre la page plus dynamique, les utilisateurs peuvent naviguer sur Google Maps en temps réel et se rendre à la destination choisie.

// Carte illustrée
